Самая простая фотогалерея на WordPress

Самая простая фотогалерея на WordPress — это один из самых востребованных скриптов, которые используется в моей любимой системе управления сайтами. И в этой статье я бы хотел рассказать про очень интересный момент, а именно про возможность стандартными силами создавать прекрасную фотогалерею не утруждая себя довольно тяжелым плагином NextGallery.
Итак! Сегодня мы сделаем самую простую фотогалерею на движке WordPress, средствами самой системы управления без использования сторонних плагинов. Сразу немного информации. Данную возможность разработчики WordPress открыли нам недавно, поэтому многие об этом еще не знают, в следствие чего блуждают в незнании. А это есть непорядок. Быстренько изучайте новый метод и наслаждайтесь его простотой. Поехали!
Установка фотогалереи
Первое, что мы должны сделать, это понять, в какой статье мы будем выводить нашу фотогалерею. Это может быть как отдельный материал, вновь созданный, либо материал, который уже давно идексируется поисковыми машинами.
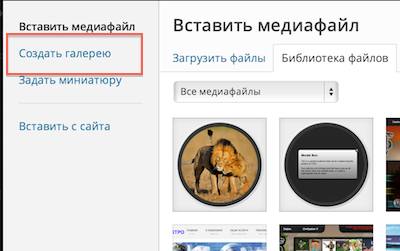
В месте, где мы хотим организовать нашу галерею нажимаем «Добавить медиафайл». Открывается вот такое окно, в котором выбираем «Создать галерею».

Затем мы загружаем в нашу фотогалерею сколько угодно фотографий с нашего компьютера, после чего выбираем фотографии, которые нам нужно, чтобы выводились стройным рядком и нажимаем «Создать галерею». Все! Наша галерея создана и теперь отображается на сайте в нужном нам месте в виде ряда фотографий.
LightBox эффект к фотогалереи
Фотогалерею мы вот сделали. А Вы меня спросите: «Подождите-подождите, а че эта она не кликабельна и не открывается так прикольно, как нужно?» Отвечаю: «Сейчас все сделаем по высшему разряду». Для этого нам понадобиться малюсенький плагин, хотя можно это проделать и ручками, но этот плагин и вправду очень легок. Называется он jQuery Lightbox For Native Galleries и устанавливается самым стандартным методом с помощью панели «Плагины» в административной части нашего сайта. После его успешной установки заходим в Настройки/jQuery Lightbox и выбираем понравившуюся тему, которую будем использовать как LightBox эффект к изображениям нашей темы. Думаю, Вы все поняли и данная стандартная фотогалерея в разы упростит Ваш сайт от громоздких плагинов.
Свяжитесь с нами уже сейчас
- +7 (906) 272-38-19
Telegram / WhatsApp - info@cruelten.ru
- Cruelten
- Cruelten
Вы привыкли видеть здесь форму обратной связи. Ведь так? Ее делают почти все. Но исследуя поведение людей, мы пришли к выводу, что форма совершенно не нужна. В любом случае все сводится к обсуждению Вашего проекта в WhatsApp или Telegram. А зачем нам тратить Ваше время на заполнение различных форм? Поэтому, пишите в Telegram или в WhatsApp.