Как добавить произвольное поле в категорию woocommerce

Как добавить произвольное поле в категорию woocommerce (товарную категорию) я подробно расписываю в данной статье. Давайте сделаем это по-быстрому.
Итак, первое, что нам понадобиться это установка очень крутого плагина, называется он Advanced Custom Fields, устанавливаем его стандартными методами на наш сайт. Как только мы это сделали, активируем его. А теперь начинается самое интересное. Если с выводом произвольного (кастомного) поля в самом товаре проблем у нас нет, то вот с выводом произвольных полей в категории товаров — эти проблемы есть. Я лично перерыл весь интернет, чтобы найти решение, но так его и не нашел. Но! Я его изобрел. Сразу говорю — решение велосипед, и если Вы сделали это как-то намного лучше, то пишите в комментариях, я думаю будет всем полезно.
Настройка Advanced Custom Fields
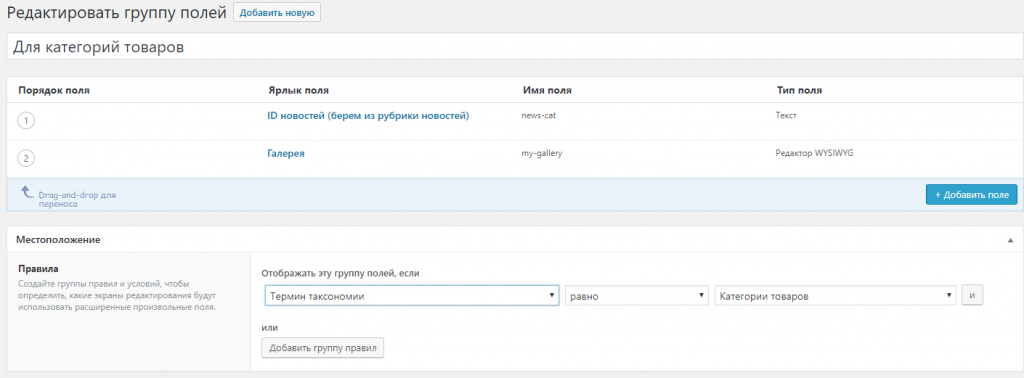
Для начала нам необходимо правильно настроить и добавить произвольное поле. В интернете существует множество инструкций по этому поводу, поэтому повторяться смысла нет. Ищите и найдете. Главный момент, который стоит указать, это, где располагаться данным полям. Вот тут делаем как на скриншоте.
Обратите внимание на Правило местоположения. Там выбираем Термин Таксономии и справа Категории товаров. Все сохраняем и переходим в категорию товаров. Там у нас в категории теперь появятся наши поля. Но встает вопрос как их добавить в наш шаблон. И вот тут начинается такая жесть, что слов просто нет. Чего я только не делал, не показывается и все тут.
Как добавить произвольное поле в категорию woocommerce
Решение нашлось — вот оно. Его надо вставить в файл вывода категории Вашей темы. По умолчанию это файл archive-product.php, который находится в папке woocommerce Вашей темы.
$cate = get_queried_object();
$cateID = $cate->term_id;
$mycat = 'product_cat_' . $cateID;
$my_gallery = get_field('my-gallery', $mycat);
echo $my_gallery;
Не забудьте данный код вставить между тегов <?php и ?>. Небольшое пояснение. Сначала я нахожу ID категории товаров, ибо как выяснилось нам он очень нужен. Для этого используем $cate = get_queried_object(); А далее формируем строчку запроса таксономии. $mycat = 'product_cat_' . $cateID; Ну и затем используем стандартную функцию получения значения произвольного поля плагина Advanced Custom Fields $my_gallery = get_field('my-gallery', $mycat); И выводим все это дело с помощью echo $my_gallery; Собственно и все, друзья мои. Есть вопросы? Задавайте в комментариях, буду рад, если поделитесь данной статьей со своими друзьями. Спасибо.
Если Вы ищите решение для получения пользовательских данных со страницы товаров, например, выбор цвета, размера и так далее. То Вам необходимо воспользоваться вот этим решением.
Свяжитесь с нами уже сейчас
- +7 (906) 272-38-19
Telegram / WhatsApp - info@cruelten.ru
- Cruelten
- Cruelten
Вы привыкли видеть здесь форму обратной связи. Ведь так? Ее делают почти все. Но исследуя поведение людей, мы пришли к выводу, что форма совершенно не нужна. В любом случае все сводится к обсуждению Вашего проекта в WhatsApp или Telegram. А зачем нам тратить Ваше время на заполнение различных форм? Поэтому, пишите в Telegram или в WhatsApp.