Получить расстояние между двумя адресами (точками) на своем сайте — пошаговое руководство

Получить расстояние между двумя адресами (точками) на своем сайте — пошаговое руководство, благодаря которому Вы внедрите это на свой сайт. Для кого будет полезна эта статья? Для тех, кто делает сайты для компаний, где необходимо осуществлять некий подсчет расстояния, это могут быть логистические компании, компании занимающиеся доставкой, а также различные туристические веб-ресурсы.
Давайте для примера, рассмотрим такую задачу. Допустим мы делаем сайт для компании, которая занимается доставкой мебели с одного адреса на другой адрес. Нам нужно задать Точку «А» и Точку «Б», рассчитать расстояние между ними и умножить на некую сумму. Пользователь вводит на сайте, вбивает руками адрес отравления и адрес, куда надо доставить, затем мы выдаем пользователю ответ в виде расстояния и суммы, которую необходимо будет заплатить за данную услугу. Надеюсь, задание Вам понятно, давайте реализовывать.
Решить задачу можно используя две API, которые существуют на данный момент в интернете, это Яндекс Карты API, и Google API. В данном руководстве я буду использовать API Google, и причина тому одна единственная, доступ к API от Яндекс стоит денег, Google тоже стоит денег, но для начального запуска он предоставляет 200 долларов в качестве теста ежемесячно, и, поверьте, если Вы только открыли свой сайт, то этого вполне достаточно. Теперь давайте рассмотрим шаги, которые нам нужно сделать, чтобы внедрить данный простой скрипт на наш сайт.
1. Регистрация в Cloud Google Api
Первым делом нам надо зарегистрироваться на сервисе Cloud Google Api. Это можно сделать здесь. Регистрируете просто обычный ящик в Google и прикрепляете данный аккаунт к Cloud Google Api. Далее, идем в Billing, и создаем Billing Account. Обратите внимание, Вам нужно прикрепить банковскую карту к аккаунту, иначе ничего работать не будет. Не бойтесь, списывать с Вас деньги не будут (по крайней мере на март 2021 года — не списывают, будьте внимательны в будущем). После этого вверху Консоли Google создавайте свой первый проект и прикрепляйте его к своему биллинг аккаунту. Надеюсь проблем с этим у Вас не возникнет, но если вдруг возникнет, пишите комментарии, буду подробно раскрывать этот пункт. Ниже можете посмотреть как выглядит аккаунт.

2. Получение ключа Google API
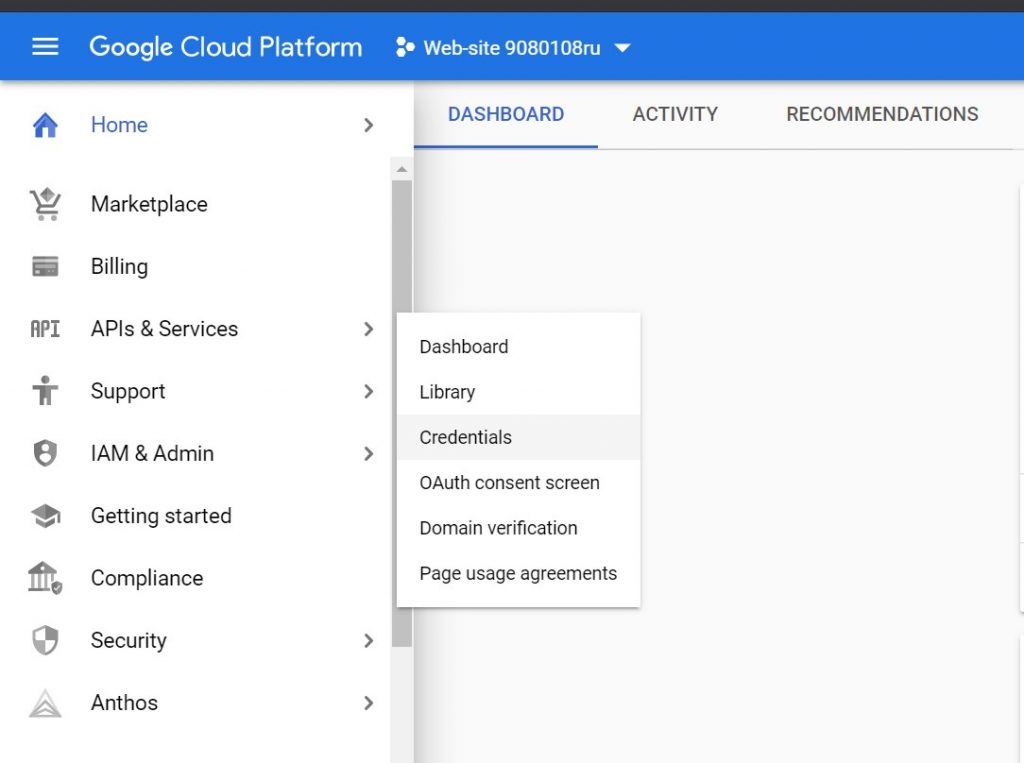
Следующим шагом является регистрация ключа API. Он необходим, так как включается в каждый запрос, который мы отправляем в Google. Без этого ключа мы не сможем получать данные. Заходим в пункт меню APIs & Services и выбираем Credentials (см. скриншот ниже).

В появившемся меню нажимаем Create Credentials и выбираем API KEY. Все, копируем наш ключ и записываем его куда-либо. Система посоветует Вам его ограничить (restrict). Я советую Вам это сделать самостоятельно, надеюсь Вы разберетесь, что и как. Но данная статья направлена на обучение и этот вопрос я пропущу. Но, если будут сложности — пишите комментарии, буду расписывать более подробно.
На этом все, данный шаг мы закончили и пришло время добавить нашу библиотеку к нашему проекту.
3. Добавление Directions API
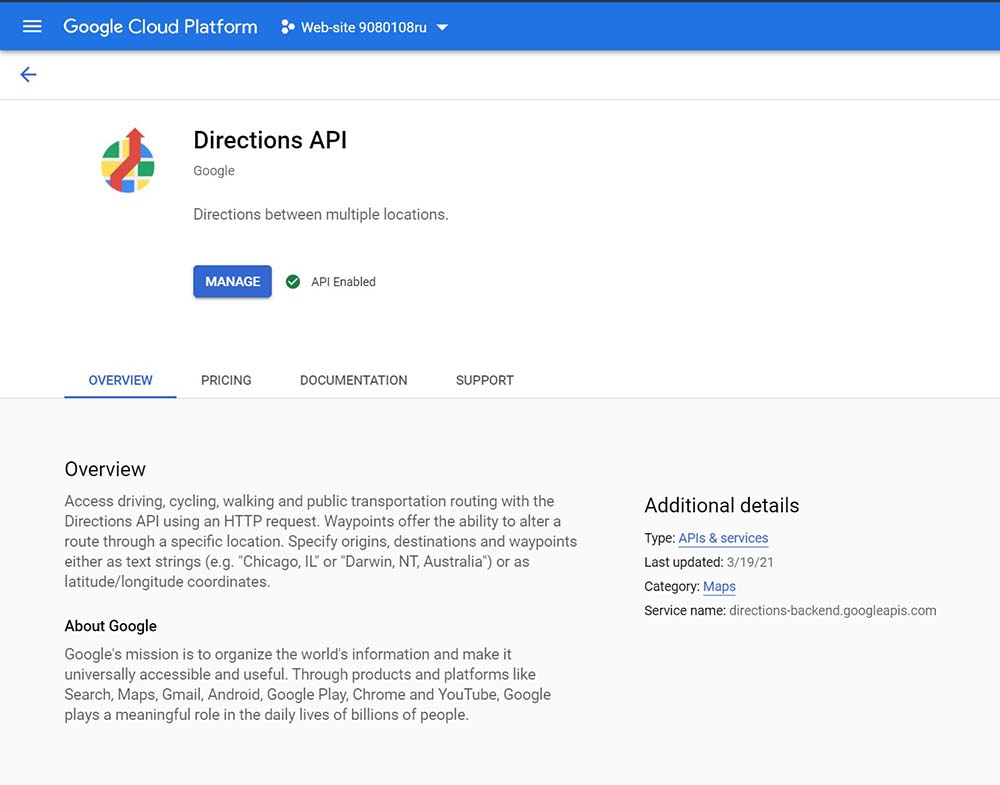
Теперь пришло время добавить Directions API к нашему приложению. Переходим в Library в том же разделе, что Вы сейчас находитесь (пункт меню слева). Там ищем Directions API и устанавливаем его себе. Должно выглядеть вот так, как я показываю это на скриншоте ниже.

Ура! Все подготовительные моменты нами сделаны: установлено приложение, получен API Key, установлен Directions API. Теперь давайте использовать наш сервис и работать с кодом. Готовы? Приступаем.
4. Получаем расстояние между двумя адресами с помощью Google API
Для начала давайте на нашем сервер создадим простой index.php. Пустой, без всего. И пропишем там такой код:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Получаем расстояние с помощью Google API</title>
</head>
<body>
<?php
$from = "Невский проспект 52";
$to = "Проспект Славы 52";
$from = urlencode($from);
$to = urlencode($to);
$data = file_get_contents("https://maps.googleapis.com/maps/api/directions/json?origin=$from&destination=$to&language=ru-RU&key=СЮДА-ВСТАВИТЬ-ВАШ-APIKEY");
$data = json_decode($data);
echo "Путь: ".$data->routes[0]->legs[0]->distance->text;
?>
</body>
</html>Если Вы откроете эту страницу в браузере ничего не произойдет, так как Вам нужно вставить свой собственный API KEY в этот код. Скопируйте свой API Key с предыдущих шагов данного руководства и вставьте вместо СЮДА-ВСТАВИТЬ-ВАШ-APIKEY. Обновите страницу и Вы увидите, что отобразится надпись Путь: (какое-то количество километров.) Давайте поподробнее разберем этот код.
$from — в данную переменную мы будем заносить адрес отправления. Сейчас я прямо записал там адрес, но в будущем мы будем менять это динамически.
$to — это, собственно, прописываем куда ехать будем. В будущем также будем динамически менять.
urlencode() — функцию, которую мы используем, чтобы декодировать все непонятные символы и оставить только те, что поймет Google.
file_get_contents() — данная функция запишет в переменную $data JSON ответ от Google. Как Вы заметили мы передаем Google запрос, в котором есть наша точка отправления и точка прибытия. От Google мы получаем JSON ответ.
json_decode() — функция, благодаря которой, мы сможем достать нужные данные из Google JSON, в данном случае нас интересует distance. В будущем мы будем доставать из ответа и количество метров, чтобы высчитывать стоимость нашей поездки.
5. Отправка динамических (изменяемых) данных
Так, пришло время теперь динамически отправлять данные и получать расстояние между двумя адресами в зависимости от того, какой адрес мы будем вписывать в «откуда» и «куда». Для этого давайте немного изменим нашу страницу и создадим специальный файл .php, который будет обрабатывать наши запросы. Ниже новый код для index.php. Вставьте его вместо того, что уже написано между тегами <body></body>
<form id="my_form_contact" action="/send.php" method="POST">
<input type="text" name="myfrom" placeholder="Откуда">
<input type="text" name="myto" placeholder="Откуда">
<div id="note"></div>
<button type="submit">Рассчитать</button>
</form>Как Вы можете видеть я добавил два input для ввода адреса, специальный контейнер <div id=»note»></div>, в него мы будем записывать ответ нашего обработчика. Сам обработчик будет располагать в новом файле send.php — обратите внимание, у меня он расположен в корневой директории домена, учтите это в своем проекте. Также обратите внимание на id my_form_contact, который я указал всей форме. Это нам понадобится в будущем, так как мы будем получать ответ от нашего обработчика по Ajax без перезагрузки страницы. Ниже код нашего обработчика.
<?php
$post = (!empty($_POST)) ? true : false;
if($post) {
$from = $_POST['myfrom'];
$to = $_POST['myto'];
$error = '';
if(!$from) {$error .= 'Укажите пункт отправления. ';}
if(!$to) {$error .= 'Укажите точку прибытия. ';}
if(!$error) {
$from = urlencode($from);
$to = urlencode($to);
$data = file_get_contents("https://maps.googleapis.com/maps/api/directions/json?origin=$from&destination=$to&language=ru-RU&key=СЮДА-ВСТАВИТЬ-ВАШ-APIKEY");
$data = json_decode($data);
$cena = floor($data->routes[0]->legs[0]->distance->value / 1000 * 20);
if($data) {echo "Расстояние: <span style='font-weight: bold;'>".$data->routes[0]->legs[0]->distance->text."</span>. ";
echo "Стоимость: <span style='font-weight: bold;'>".$cena."</span> руб."; }
}
else {echo '<div class="error">'.$error.'</div>';}
}
?>Немного прокомментирую обработчик. Итак, мы получаем данные с нашей формы, проверяем введенные данные, чтобы пустые запросы не отправляли. Если что — показываем и выводим ошибку. Также обратите внимание на то, что в обработчик на место СЮДА-ВСТАВИТЬ-ВАШ-APIKEY — нужно вставить Ваш API Key. Итак, первое, что мы делаем, это высчитываем цену. Функция floor() округлит наши данные до целого числа. Число 1000 нужна для того, чтобы высчитать количество километров, так как Google нам отдает данные в метрах. Число 20, это наш предполагаемый тариф за 1 км. пути.
6. Расстояние между двумя адресами через Ajax
Расстояние между двумя адресами уже работает, осталось небольшой код для получения ответа от нашего обработчика. Ниже выводим расстояние в километрах. На этом этапе мы сделали уже практически все, осталось добавить в наш файл index.php скрипт, который будет обрабатывать ответ по Ajax. Сначала подрубаем JQuery. Перед закрывающим тегом </head> вставляем код:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>И в самый низ перед закрывающим тегом </body> вставляем скрипт.
<script type="text/javascript">jQuery(document).ready(function($) {
$("#my_form_contact").submit(function() {
var str = $(this).serialize();
$.ajax({
type: "POST",
url: "send.php",
data: str,
success: function(msg) {
result = msg;
$('#note').html(result);
}
});
return false;
});
});
</script>Данный скрипт обрабатывает нашу форму отправки, и выводит результат, который выдает наш обработчик на экран пользователя. Собственно все, можете пользоваться. Если есть какие-либо вопросы, задавайте в комментариях. Также я советую Вам ознакомиться с такими статьями как: Геолокация на сайте и Форма обратной связи без перезагрузки страницы. А если Вы любите интересную хорошую музыку в стиле Deep House, то подписывайтесь на мой Телеграм канал.
Свяжитесь с нами уже сейчас
- +7 (906) 272-38-19
Telegram / WhatsApp - info@cruelten.ru
- Cruelten
- Cruelten
Вы привыкли видеть здесь форму обратной связи. Ведь так? Ее делают почти все. Но исследуя поведение людей, мы пришли к выводу, что форма совершенно не нужна. В любом случае все сводится к обсуждению Вашего проекта в WhatsApp или Telegram. А зачем нам тратить Ваше время на заполнение различных форм? Поэтому, пишите в Telegram или в WhatsApp.