Сделать кликабельные кнопки на изображении с подсказками в WordPress

Сделать кликабельные кнопки на изображении с подсказками в WordPress иногда нужно, чтобы показать или рассказать более подробно о картинке. Сегодня мы рассмотрим плагин, который выполняет эту работу буквально в считанные клики. Сразу спешу сказать, что плагин работает при установленном расширении Elementor для WordPress. Чтобы установить Elementor воспользуйтесь стандартной установкой плагинов в WordPress.
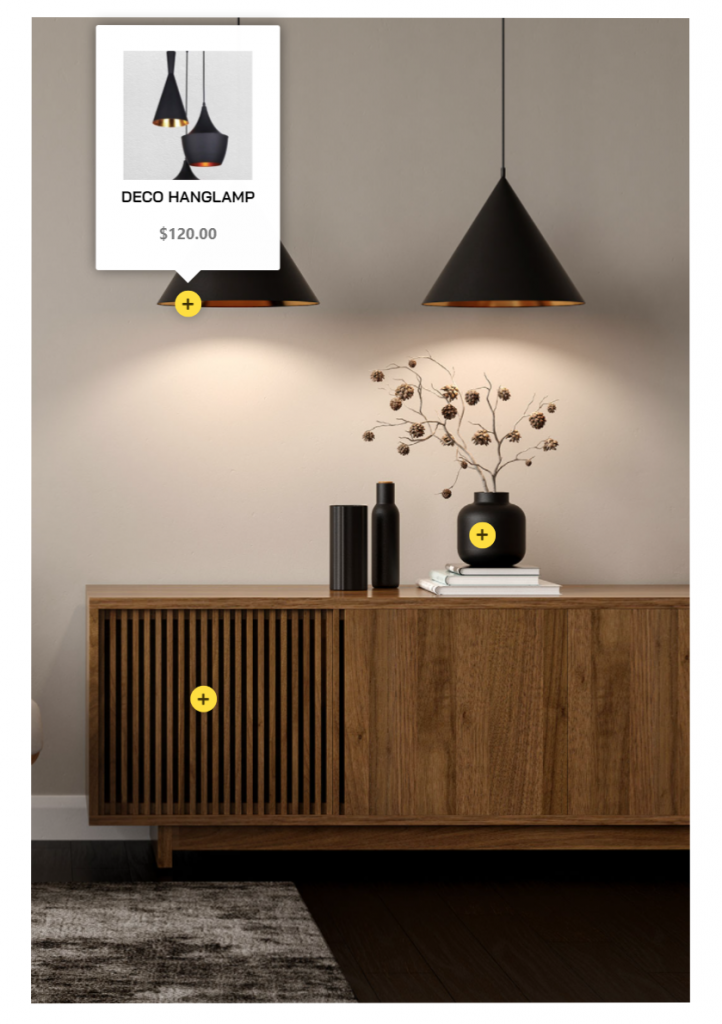
Итак, мы рассмотрим плагин Spoter — HotSpot for Elementor. Посмотреть демо плагина можно здесь. Как видите, у него довольно много функций.
Spoter — это интерактивный плагин WordPress для Hotspot for Elementor, позволяющий добавлять неограниченное количество маркеров с подсказками на ваше изображение. Этот многофункциональный инструмент может быть полезен в различных случаях, например, указать информацию о помещениях на сайте по аренде помещений, а также описать любой элемент на изображении.

Горячие точки могут отображаться в виде иконок, текста или изображений. Кроме того, они обладают приятным пульсирующим эффектом. Всплывающие подсказки запускаются щелчком мыши или наведением и имеют различные потрясающие анимации. В качестве контента для всплывающей подсказки вы можете добавить пользовательский контент с помощью поля редактора TinyMCE или выбрать записи или продукты WooCommerce. Также присутствует множество других опций отображения, которые сделают Вашу страницу (сайт) поистине потрясающей. Плагин Spoter Hotspot является действительно гибким инструментом для получения привлекательных и функциональных элементов на вашем веб-сайте.
Благодаря гибкой настройке стиля для каждого из элементов вы быстро получите уникальные результаты без каких-либо знаний в области программирования. Вы можете изменить цвета, шрифты, фон, границы, отступы/поля для текста, кнопок и прочего. Все это можно настроить непосредственно из интерфейса Elementor.
С помощью плагина вы сможете сделать кликабельные кнопки на изображении и получаете 5 уникальных стилизованных и удобных шаблонов. Это лишь несколько примеров, которые могут вдохновить вас на создание своего стиля. Он обеспечивает быстрый старт в несколько кликов.
Spoter for Elementor исключительно совместим со всеми современными браузерами. Неважно, какие пользователи просматривают ваш сайт: Chrome, Firefox, Opera, Safari или Edge. Все будет отлично смотреться на всех устройствах и во всех браузерах.
Особенности плагина Spoter Hotspot для Elementor, которые помогут Вам сделать кликабельные кнопки на изображении
- Поддержка иконок, изображений, текста для хотспотов
- Потрясающий пульсирующий эффект
- Триггер всплывающей подсказки при нажатии или наведении
- Поддерживает пользовательские данные и сообщения/страницы для содержимого всплывающих подсказок.
- 6 анимаций всплывающих подсказок
- Поддерживает товары WooCommerce
- Гибкие стили для каждого элемента хотспота
- Фильтр изображений CSS включен
- Настраиваемый макет контента
- Включает 5 шаблонов хотспотов
- Неограниченное количество хотспотов на одной странице
- Хорошо работает со всеми темами WordPress, построенными на Elementor
- Полностью дружественный к SEO
- Включенный .pot файл для быстрого перевода на любой язык
- Быстрая и плавная установка
- Протестировано и совместимо с WordPress 5+
- Легкий и быстрый
- Все основные браузеры поддерживаются: Chrome, Firefox, Safari, Opera и Edge
- Простота использования и настройки благодаря современному пользовательскому интерфейсу
- Руководство по установке и подробное руководство пользователя
Установка плагина занимает всего несколько секунд. Кроме того, вам не нужно делать никаких дополнительных настроек. Плагин готов к работе сразу после установки — вам нужно только установить и активировать его в WordPress. Подробнее о возможностях и настройках читайте в онлайн-документации.
Для начала Вам нужно зарегистрироваться по ссылке. Затем перейти на страницу самого плагина. Обратите внимание, что плагин платный и требует подписки в envato elements. Поверьте, эта подписка того стоит, Вы получите просто огромное количество качественных плагинов и контента для Вашего сайта. С подпиской на Envato Elements Вы сможете сделать впечатляющий сайт.
Но, если цена Вас пугает, а получить функционал плагина очень хочется, то Вы всегда можете обратиться ко мне по контактам указанным здесь, я помогу Вам сделать подобное решение и существенным образом сэкономить денежные средства.
Свяжитесь с нами уже сейчас
- +7 (906) 272-38-19
Telegram / WhatsApp - info@cruelten.ru
- Cruelten
- Cruelten
Вы привыкли видеть здесь форму обратной связи. Ведь так? Ее делают почти все. Но исследуя поведение людей, мы пришли к выводу, что форма совершенно не нужна. В любом случае все сводится к обсуждению Вашего проекта в WhatsApp или Telegram. А зачем нам тратить Ваше время на заполнение различных форм? Поэтому, пишите в Telegram или в WhatsApp.