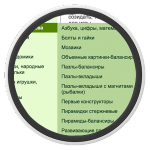
Всплывающее меню каталога в ShopCMS

Всплывающее меню каталога в ShopCMS очень популярная вещь в интернет-магазинах, особенно, если категорий продукции очень и очень много. Сегодня я Вам предоставлю на анализ код, который я нашел в интернете, и я считаю, что придумывать велосипед не стоит, так как этот код отлично работает. Он состоит из HTML и CSS и прекрасно себя зарекомендовал на различных проектах, например на сайте деревянных игрушек.
Ниже код, обратите внимание, что CSS надо вставить в Ваш CSS файл, а код HTML в то место, где Вы хотите, чтобы у Вас было вертикальное всплывающее меню каталога. Либо Вы можете самостоятельно создать свой блок и подключить его в админке. Итак, собственно сам код.
CSS
ul.mus_menu {
margin:0;
padding: 0;
display: inline-block;
width: 248px;
margin-top: 4px;
text-align: left;
}
ul.mus_menu li {
list-style: none;
position: relative;
}
ul.mus_menu li a {
font-family: Arial;
padding: 5px 10px 5px;
color: #0b3c29;
font-size: 13px;
text-decoration: none;
display: block;
}
ul.mus_menu li a:hover {
background-color: #64930a;
color: #fff;
}
ul.mus_menu li:first-child a {
border-top: none;
}
ul.mus_menu li ul {
display: none;
}
ul.mus_menu li:hover ul {
display: block;
position: absolute;
left: 248px;
top: 0px;
background: #C3DAAA !important;
border: 1px solid #ccc;
width: 100%;
z-index: 1000;
-webkit-box-shadow: 7px 7px 5px rgba(50, 50, 50, 0.75);
-moz-box-shadow: 7px 7px 5px rgba(50, 50, 50, 0.75);
box-shadow: 7px 7px 5px rgba(50, 50, 50, 0.75);
}
HTML
{if $big_categories_tree && $big_categories_tree_count>0}
{assign var="oldnumber" value=0}
<ul class="mus_menu">
{section name=h loop=$big_categories_tree}
{if $big_categories_tree[h].categoryID != 1}
{if $big_categories_tree[h].level > $oldnumber}
<ul>
{/if}
{if $big_categories_tree[h].level < $oldnumber}
{section name=w loop=$oldnumber-$big_categories_tree[h].level}
</ul>
{/section}
{/if}
<li class="myli-{$big_categories_tree[h].categoryID}">
<a href="{if $smarty.const.CONF_MOD_REWRITE eq 1}category_{$big_categories_tree[h].categoryID}.html{else}index.php?categoryID={$big_categories_tree[h].categoryID}{/if}" {if $categoryID == $big_categories_tree[h].categoryID}class="bf"{/if}>{$big_categories_tree[h].name}</a>
{assign var="oldnumber" value=$big_categories_tree[h].level}
{/if}
{/section}
</ul>
{else}
<div align="center">{$smarty.const.STRING_NO_CATEGORIES}</div>
{/if}
Свяжитесь с нами уже сейчас
- +7 (906) 272-38-19
Telegram / WhatsApp - info@cruelten.ru
- Cruelten
- Cruelten
Вы привыкли видеть здесь форму обратной связи. Ведь так? Ее делают почти все. Но исследуя поведение людей, мы пришли к выводу, что форма совершенно не нужна. В любом случае все сводится к обсуждению Вашего проекта в WhatsApp или Telegram. А зачем нам тратить Ваше время на заполнение различных форм? Поэтому, пишите в Telegram или в WhatsApp.